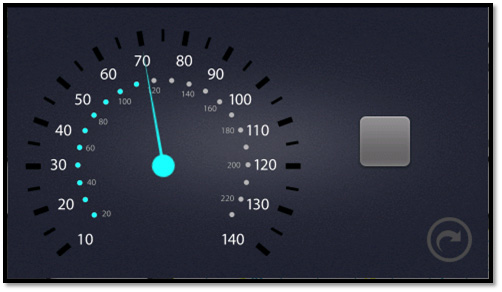
Gauge 위젯을 사용하여 눌렀을 때 가속을 시뮬레이션 하고, 놓았을 때 감속을 시뮬레이션 하는 버튼을 생성하세요.
버튼을 누름 : 파란색 바늘이 최대값이 될 때까지 오른쪽으로 회전합니다.
버튼을 놓음 : 파란색 바늘이 최소값이 될 때까지 왼쪽으로 회전합니다.
※ 본인 확인을 위해 디스플레이 윈도우 제목 또는 화면에 자신의 닉네임을 포함하여 녹화해 주세요.
- 시뮬레이터 상에서 퀘스트 4 의 UI 동작을 녹화하여 동영상 제출
- 1. TouchGFXDesigner 실행하세요
- 2. STM32H7B3 DK Board Setup 를 고르세요

- 3. UI를 완성하세요
- 4. 시뮬레이터 화면을 녹화하세요
- 5. 동영상들을 제출하세요
- TouchGFXDesigner에서 Gauge 예제를 참고하면 도움이 될 수 있습니다.
- Button class가 어떻게 구성되어 있는지에 대한 연구가 필요합니다.
- 새로운 class를 생성하고 이 class가 Button class를 상속하도록 만들어야 합니다.
- 그런 다음 handleClickEvent 를 구현하고 button 을 누르고 놓을 때 View 에 callback을 트리거 하도록 변경합니다.
- 이 class에서 View에 새로운 object를 생성하여 UI에 통합합니다.