
퀘스트 5/7 - QT Layer 추가 및 빌드
퀘스트5의 작업 결과입니다. 작업결과를 업로드 합니다.
* 개발환경: Ubuntu 18.04, QT Creator (Community Version), Qt 5.9.5 Terminator
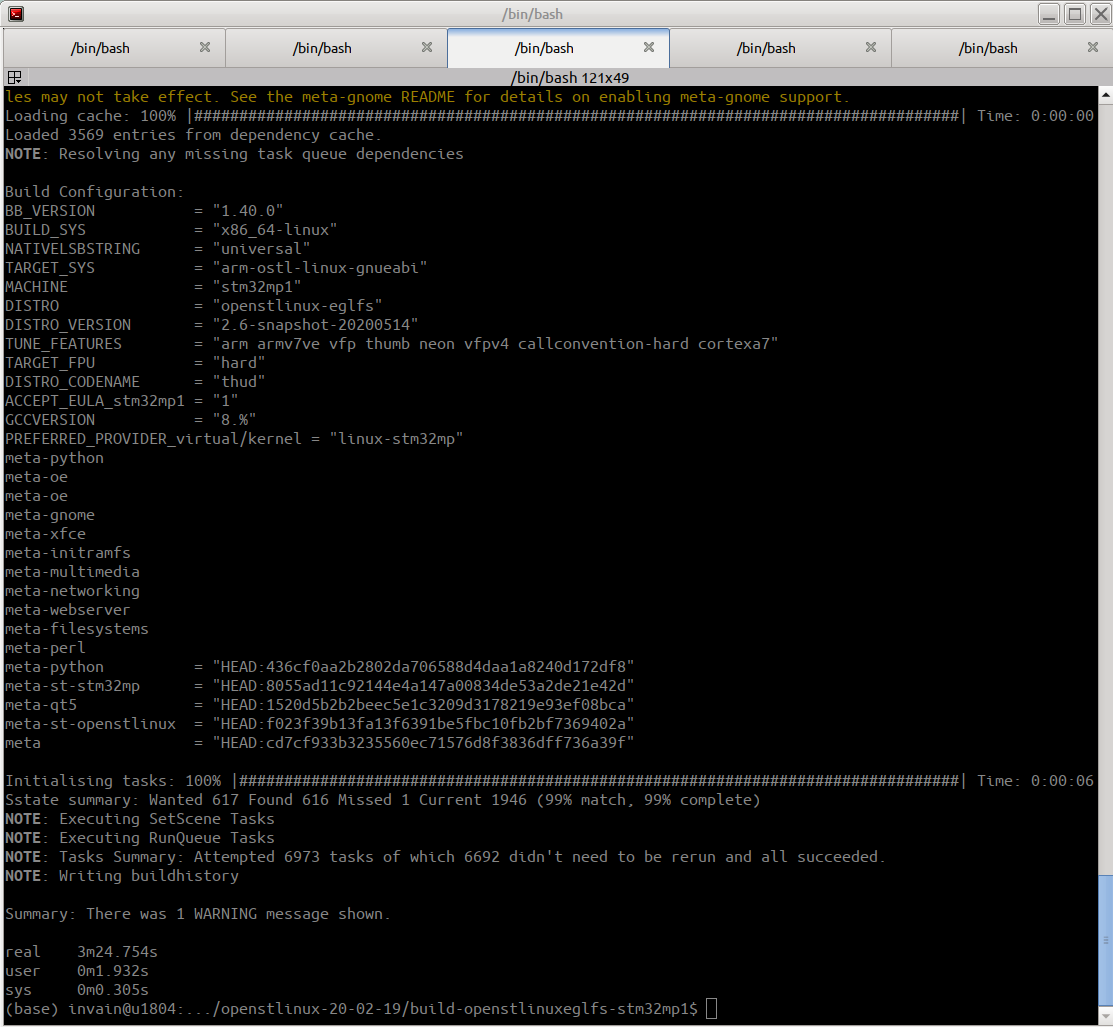
1. bitbake를 실행하여 성공한 결과 화면 제출
Quest5에서는 openstllinux-eglfs distro를 이용하여 플랫폼 이미지를 생성합니다. 맞습니다. 빌드시간 꽤 걸립니다. 이 글을 보시는 분은 곧바로 bitbake명령으로 즉시 빌드명령을 걸어 넣으세요. 다음날 아침에 DK2 개발보드에 빌드된 OpenST Yocto 플랫폼 이미지를 플래싱합니다. 그리고나서 Hello world QML app를 실행하면 됩니다.

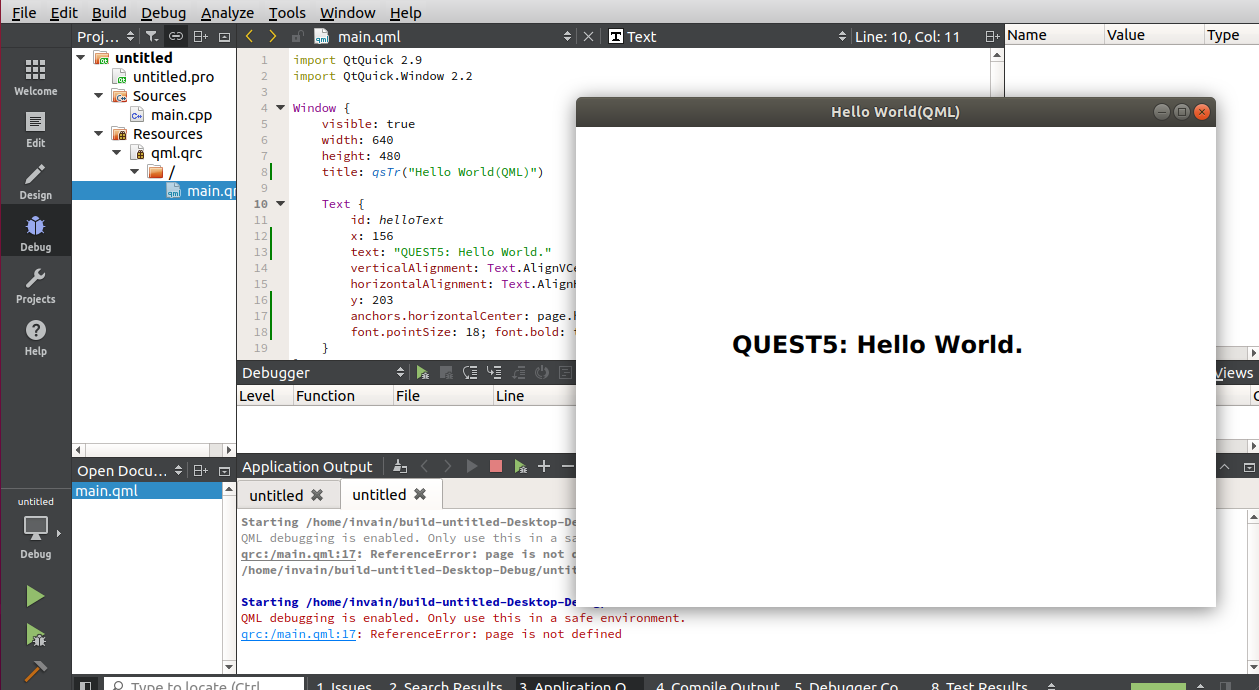
2. Desktop에서 Hello world 예제 실행 화면 제출
유료 버젼 Qtcreator 및 무료버젼 Qtcreator (https://make.e4ds.com/make/st_board_view.asp?idx=162&t=1) 둘다 동작이 잘되고 있습니다. 두 버젼의 차이는 (무엇이든 물어보세요) 게시판에 포스팅했습니다. 다만 주의 할 것은 두개의 버젼을 둘다 설치시 동일한 프로젝트 환경 디렉토리를 바라보기때문에 꼬일수 있으므로 이 경우에 ~/.config/Qt**** 를 반드시 초기화해주어야 합니다. 이 부분의 상세는 https://make.e4ds.com/make/st_board_view.asp?idx=175&t=2 에 포스팅 해놓았습니다. 2개의 버젼을 까는 바람에, 이 문제때문에 원인을 알아내기위해 2시간을 버리고 말았습니다. ㅜㅜ

3. 보드 LCD에 출력된 Hello world 예제 실행 화면 제출
이번 Quest5 에서는 Weston/wayland distro가 아닌 eglfs distro를 사용해야 하기때문에 X11/wayland의 DRM/DRI인프라를 사용할수 없습니다. 그래서 QT framework상에서 Qt QML Helloworld를 개발보드에 띄우기 위해 DRM/DRI를 disable시키고 framebuffer에 쏘아주어야 합니다.

4. Hello World 예제 소스코드 제출
Quest5 미션을 첨엔 C++ 위젯으로 작성했었다가 문제를 다시 읽으니 QML으로 Hello world 예제를 만들라는 글을 보고 다시 작성했습니다. Android가 XML기반 UI 가 있다면 우리의 QT GUI Toolkit은 QML이라는 Qt Markup Language를 지원합니다. Qtcreator을 이용하여 우리는 아래와 같이 helloworldqt.qml 예제코드를 손쉽게 생성가능합니다. Qt QML 라이브러리를 apt install으로 설치후 QtQuick을 import 합니다. 이후 빌드는 helloworldqt.bb 파일을 제작후에 yoctoproject의 sdk를 이용하여 devtool (또는 bitbake) 명령으로 편리하게 hello world 예제 소스를 크로스 빌드 가능합니다.
* helloworld.qml 예제 소스 코드 (with QML)
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World(QML)")
Text {
id: helloText
x: 156
text: "QUEST5: Hello World."
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
y: 203
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 18; font.bold: true
}
}
이상입니다.