프로젝트 제목 없음
KHS
생성일2022. 10. 5
조회1660
좋아요0
스크랩0
댓글0
첨부 파일 비공개
기술 미판매
유사 개발 의뢰 미수락
퀘스트 5/7 - QT Layer 추가 및 빌드
2020. 5. 23 (토) 17:15
김효*
조회 245
좋아요 0
스크랩 0
댓글 0
퀘스트5단계를 수행하였습니다. 고수분들이 공유해주는 글덕분에 가까스로 따라가고 있습니다.
한단계씩 올라갈수록 이제 지식의 한계가 왔음을 피부로 체험하고 있습니다.
1. bitbake를 실행하여 성공한 결과 화면 제출
BitBake으로 빌드하는 것은 퀘스트 1,2단계에서 배워서 그나마 좀 수월하였습니다.

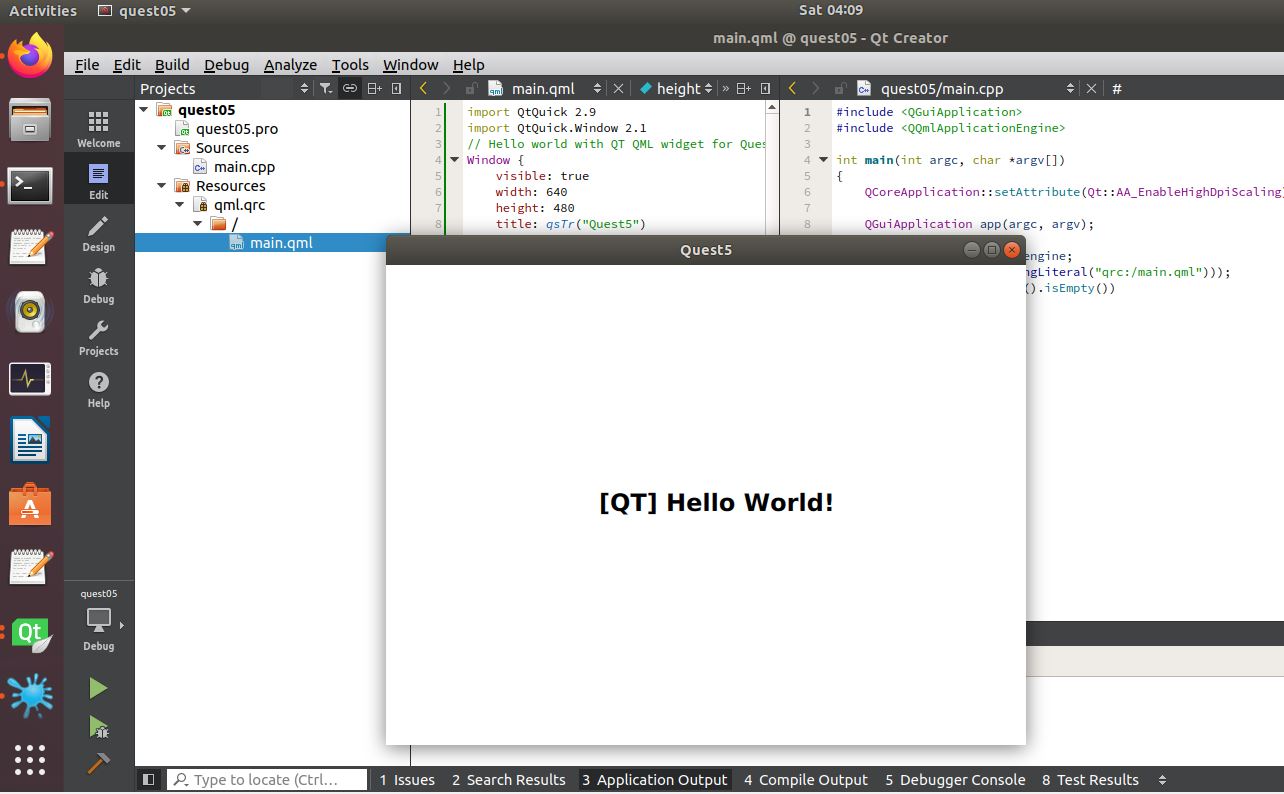
2. Desktop에서 Hello world 예제 실행 화면 제출
QT애플리케이션을 이번에 처음 만져 보고 있습니다. 안드로이드 앱을 만들어보았는데, Qt라는 툴킷 세상을 경험해보니 새로운 세상 같습니다.

3. 보드 LCD에 출력된 Hello world 예제 실행 화면 제출
개발보드에서 직접 실행하 Hello world 화면입니다. 처음에는 글자가 안보여서 한참을 헤매었습니다.
가로,세로 해상도 사이즈를 적절히 조정을 하고나서야 개발보드 LCD에 맞게 글자가 보이도록 동작합니다.

4. Hello World 예제 소스코드 제출
QML 포맷으로 작성한 Hello World 예제 소스입니다. 이번에 QT라는 UI도 배우고, 오픈소스쪽의 라이센스 분위기도 배우고, 신기함의 연속이었습니다.
import QtQuick 2.9
import QtQuick.Window 2.1
// Hello world with QT QML widget for Quest5
Window {
visible: true
width: 640
height: 480
title: qsTr("Quest5")
Rectangle {
id: rectangle
x: 137
y: 89
width: 333
height: 264
color: "#ffffff"
Text {
id: helloText
x: 76
text: "[QT] Hello World!"
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
y: 134
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 18; font.bold: true
}
}
}
[main.qml]
감사합니다.