수행기록퀘스트1
먼저, 이전 퀘스트들과는 조금 차원이 다른 수준업이 있네요.
다만, 예제를 보고 그대로 구현하라는 부분때문에 많이 난감함이 있었습니다.
(체크 포인트, 주요 포인트 등을 제시해 주셨으면 좋았을 듯 하네요.)
우선 퀘스트1에서 제공한 힌트(참고 링크를 한번 숙지하면 많은 도움이 될 듯 합니다.)
그중에서도
https://blog.st.com/touchgfx/?icmp=tt30199_gl_lnkon_dec2022
에서 제공하는 예제 영상들이 많은 도움이 된 듯 합니다.
1. TouchGFX 4.22 소개 영상에서 Stock 기능에 대한 영상 참고 : 전체적인 화면 디자인 및 컨셉 확인 가능
https://youtu.be/M71woqTAYNQ
2. Gauge Widget에 대한 영상
https://youtu.be/NdGgtKwQ6fg
3. Text, Typographies 및 언어 전환에 대한 링크 자료
https://support.touchgfx.com/ko/docs/tutorials/tutorial-06/tutorial-06-part-1
https://support.touchgfx.com/ko/docs/tutorials/tutorial-03
정말 좋은 기능이라고 생각되는 Stock을 통해서 제공되는 무료 이미지들을 템플릿 형태로 분류해서 제공하기 때문에 더욱 인상 깊었습니다.
다만, 예제와 동일하게 구성하기 위해서 해당 이미지 찾기가 쉽지 않았습니다.
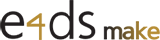
배경화면 추가하기
Toolbar - Images - Image 메뉴를 선택하고,
화면 오른쪽에 속성창에서 "No Image" 부분을 클릭하면, 이미지 목록을 볼 수 있습니다.
(이는 화면 왼쪽에 "Image" 관리를 통해서 사전 등록을 해도 편합니다.)

위와 같이 "Project" 탭 메뉴 와 "Stock"이 있는데, "Stock"을 선택하고,
목록에 아무것도 나타나지 않는다면, 템플릿을 클릭해서 원하는 테마를 선택하면 된다.
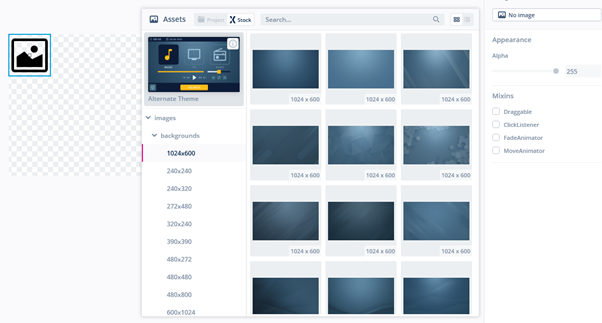
이번 프로젝트는 "Alternate Theme" 선택해서 대부분 진행 (추가로 "Material Icons"에서 아이콘 이미지 가져오기 필요)
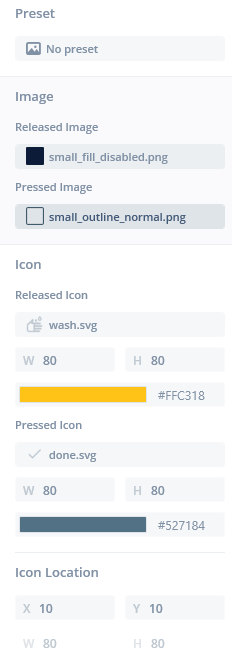
위에 Title 부분에 아이콘 삽입을 위해서, 검색을 통해서 찾기가 쉽지 않아서, 일일이 확인을 통해서 진행

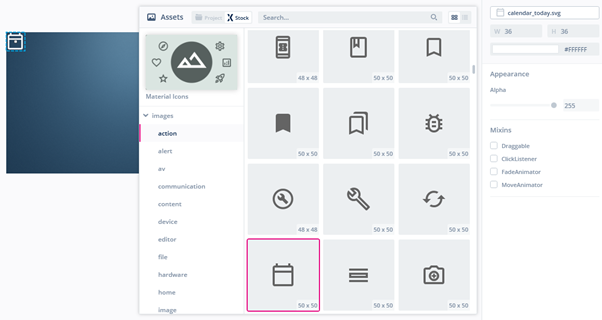
해당 이미지(아이콘, 배경) 등의 색상을 확인하기 위해서 별도로 외부 프로그램을 이용해야 하는데,
이번 퀘스트에서 소개한 Paint.NET을 이용하면 쉽게 가능하다.
하지만, 윈도우에서 기본 제공하는 그림판으로도 충분하여서 그림판 이용

해당 예제를 실행하고, 화면 캡쳐를 한 후 그림판에 붙여넣기
스포이드 기능을 선택하고, 원하는 부분의 색상을 확인하기 위해서 클릭.
이후 상단 툴바에서 "색 편집" 버튼을 누르면, 창이 나타나며 여기에 R/G/B 값이 표기됨.
이를 이용해서 메뉴 아이콘의 색상을 지정하였습니다.

기본적으로 먼저 화면 구성을 결정하였습니다.
초기에는 잘 못 판단해서 Swipe Container를 이용해야겠다고 생각했다가 예제를 자세히 보니, 화면 전체가 전환되는 것을 확인.
그래서 3개의 화면 구성으로 변경하였습니다.
화면간 전환을 먼저 테스트 하였는데, 이때 Transition 항목에 Slide / Cover / Wipe / Block 등을 테스트 해 보면,
예제에서 Wipe 기능을 이용했다는 것을 알 수 있다.
(화면의 Title 부분이 변화가 없어서, Swipe Container를 생각했지만, Wipe 기능이었음)

중간 중간에 워낙에 많은 실패와 실수(화면 삭제 등)로 인해서 멘붕이 오기도 했네요.
특정한 Widget을 이용할 때, 해당 Class에 속성, 종속API 등에 대해서 파악을 하기 위해서
TouchGFX에서 제공하는 기본 문서 페이지에서 "API" 부분에서 원하는 Class를 확인하면 많은 도움이 됩니다.
https://support.touchgfx.com/ko/docs/introduction/welcome
그리고 또 한가지. 화면 디자인 후 코드 생성을 하면 기본적으로 생성되는 ViewBase
Q1_Exam\generated\gui_generated 아래에 src / include 폴더가 있습니다.
이곳에 생성된 코드를 보면 많은 힌트가 됩니다.
마지막으로 제가 진행하면서 문제가 되었던 2가지에 대해서 언급하고자 합니다.
1. View.hpp에 종속 변수를 선언하고, View.cpp에서 사용하고자 할 때, 정의되지 않았다는 에러 발생
View.cpp에 해당 Class 생성자에서 해당 변수들을 초기화해 주어야 함 (?)
SC_WashView::SC_WashView() :
btn_status(0), wash_status(0)
{
...
}
2. Wash화면에서 Circle Progressbar에 완료 시점에 다른 작업 수행을 위해 코드 삽입
handleTickEvent()을 추가해서 값의 증가와 Text 표시등을 추가하고,
완료 시점을 Designer에 Interaction으로 해 보려고 했지만 제대로 동작 하지 않음
아무래도 Tick과 동기가 맞지 않아서 그러는 듯. (꼭 99%에서 멈춤)
.png)
어쩔 수 없이 Interaction을 제거하고, 위의 handleTickEvent()에 추가 코드 삽입
이상입니다.
상세히 기록하고자 하였지만, 고난과 역경으로 충분히 작성하지 못 했네요.
화이팅 하십시오.
지인분의 지적으로 2가지 수정을 진행하였습니다.
1. WASH창에서 한글모드에서 Text 출력 오류
2. RADIO 화면 전환 모드 변경
- 첨부파일
- Telcard_Quest1.zip 다운로드
로그인 후
참가 상태를 확인할 수 있습니다.