수행기록퀘스트5
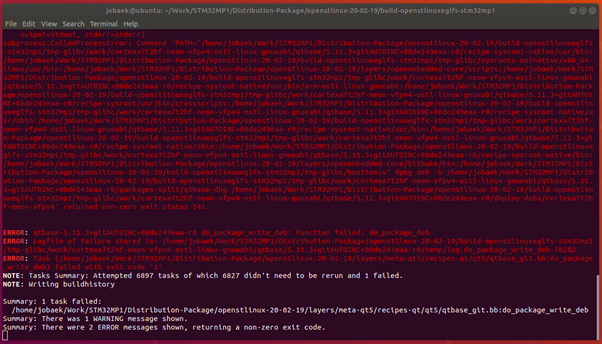
이번에도 bitbake 가 관건이었습니다.
정말이지 2~3일을 풀 가동하여도 해결이 안 되어서 많은 시련이 있었습니다.
zmflft***님, 칩헤드님의 글이 도움이 되었던거 같네요.
(항상 방향 제시가 힘든 듯 한데요. 등대가 되어 주셔서 감사합니다.)
특히 bitbake 시 오류가 발생하는 경우, 특히 다운로드 링크/미러사이트 링크에 의한 오류인 경우,

수동으로 다운로드하여서, 수동으로 downloads 폴더에 복사하는 방법.
(다운로드 로그 정보 : .done 파일에 대한 처리)
PC $> touch ./downloads/*.done
추가적으로 bitbake 과정에서 컴파일 관련 오류(?)의 경우, 해당 패키지를 지우고, 다시 시도하는 것도 유용한 듯 합니다.
저의 경우, binutils / qtbase 등에서 많은 오류가 반복적으로 발생해서.
아래와 같이 개별 진행을 하였습니다.
PC $> bitbake –c cleanall binutils
PC $> bitbake binutils
PC $> bitbake –c cleanall qtbase
PC $> bitbake qtbase
* Layer 추가와 관련된 정보
https://wiki.st.com/stm32mpu/wiki/OpenEmbedded_-_devtool
https://www.emsyslabs.com/how-to-compile-linux-using-yocto-for-stm32mp1/
https://www.kynetics.com/docs/2018/Yocto-SDK-Qt/
1. Qt 포함된 이미지 만들기 (/Work/STM32MP1/Distribution-Package/openstlinux-20-02-19/ 위치에서 수행)
환경 설정 정보 활성화
PC $> DISTRO=openstlinux-eglfs MACHINE=stm32mp1 source layers/meta-st/scripts/envsetup.sh
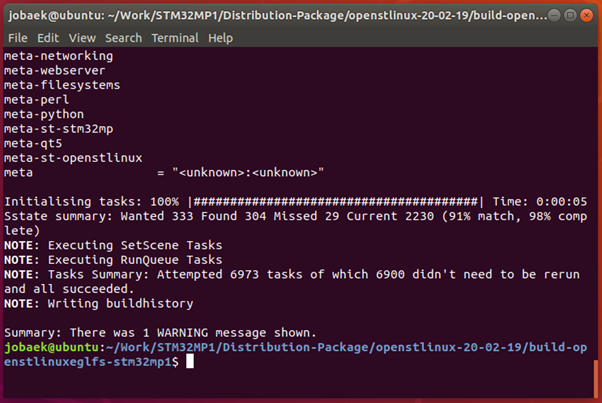
bitbake에 의한 QT 이미지 생성
PC $> bitbake st-example-image-qt
(제출1)

생성된 Qt 포함 이미지를 보드에 다운로드 하기
( /Work/STM32MP1/Distribution-Package/openstlinux-20-02-19/build-openstlinuxeglfs-stm32mp1/tmp-glibc/deploy/images/stm32mp1/ 에 이미지 생성 됨)
(Quest2) 에서와 같이, FlashLayout_sdcard_stm32mp157c-dk2-trusted.tsv 파일을 이용해서 다운로드 진행
보드 준비하기 : 보드 아래면에 BOOT용 DIP 스위치 1, 2 모두 OFF 로 옮김.
보드에 USB-C 전원을 이용해서 연결하고, 다른 USB-C 쪽에도 USB 케이블 연결 (DFU에 의한 다운로드)
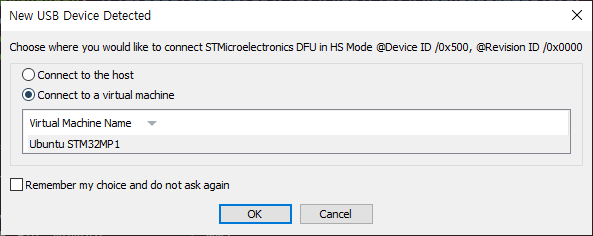
PC에 USB 포트 인식이 되면, VMware쪽으로 인식되도록 선택 후, STM32_Programmer_CLI 이용하여 다운로드 진행

PC $> STM32_Programmer_CLI -c port=usb1 -w flashlayout_st-example-image-qt/FlashLayout_sdcard_stm32mp157c-dk2-trusted.tsv

2. Desktop Qt 환경 설정하기
qt.io 사이트에 접속하여서, linux용 설치 파일 다운로드 (qt-unified-linux-x64-3.2.2-online.run)
터미널 창에서 위의 다운로드 파일이 실행 파일 속성이 아니어서, 저는 추가 설정 했습니다.
( PC $> chmod +x qt-unified-linux-x64-3.2.2-online.run )
Qt 설치하기
PC $> ./qt-unified-linux-x64-3.2.2-online.run
ST에서 제공한 라이선스 정보 계정을 이용해서 추가 등록

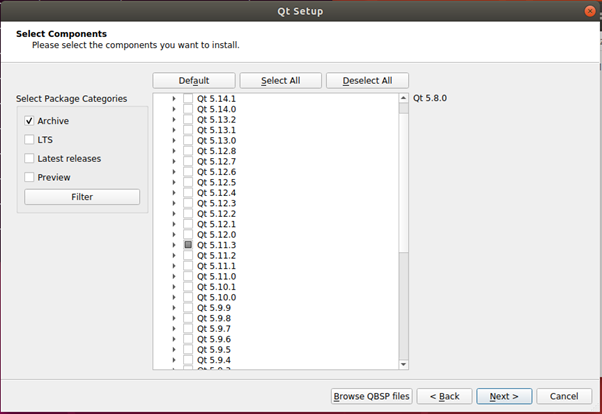
(초기에는 "Latest releases"가 선택되어 있어서, Qt 5.9 버전과 5.14 버전 목록만 나옴.)
Qt Setup 설정 부분에서, "Archive" 선택 후, "Filter" 버튼을 클릭
이를 통해서 다양한 버전의 목록이 나오며,

Quest5에서 요구하는 Qt 5.11.3 선택하고 설치 완료.
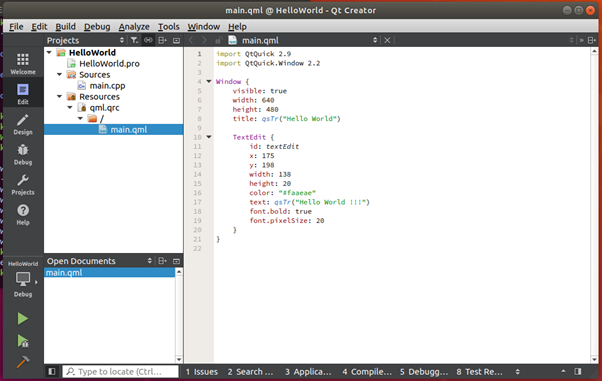
Qt Creator 실행하고, "New Project"를 선택하고, "Qt Quick Application - Empty" 선택하여 진행.
(기본적으로 Qt 예제 폴더를 만들고 코드 생성이 되지만, 빌드 과정에서 하위 폴더가 아닌, 상위에 Build 폴더가 생성 됨)
프로젝트 창에서 Resources 아래에 main.qml을 선택하여, 화면 디자인 진행 (좌측에 "Design" 툴바 이용)

간단히 화면에 "Hello World !!!" 메시지 출력하도록 "Text" 기능 이용.

(제출2)
3. Yocto layer 에 recipe 추가하기 : meta-my-custom-layer
작업 폴더 : /openstlinux-20-02-19/build-openstlinuxeglfs-stm32mp1/
PC $> bitbake-layers create-layer --priority 7 ../layers/meta-st/meta-my-custom-layer
생성된 layer 추가하기 및 확인
PC $> bitbake-layers add-layer ../layers/meta-st/meta-my-custom-layer/
PC $> bitbake-layers show-layers
생성한 해당 layer에 recipe 추가하기 및 Qt 소스 복사하기
recipe 폴더 생성
PC $> mkdir -p ../layers/meta-st/meta-my-custom-layer/recipes-example/myhelloworld
Qt에서 생성한 소스를 위의 폴더 아래에 같은 폴더 이름으로 생성하여 복사
/layers/meta-st/meta-my-custom-layer/recipes-example/myhelloworld/myhelloworld 폴더에
Qt 소스 파일 복사/붙여넣기
/layers/meta-st/meta-my-custom-layer/recipes-example/myhelloworld 에 bb 파일 생성
vi myhelloworld.bb
LICENSE = "CLOSED"
LIC_FILES_CHKSUM = ""
S = "${WORKDIR}"
FILES_${PN} += "opt/*"
SRC_URI = "file://HelloWorld.pro \
file://HelloWorld.pro.user \
file://HelloWorld_en_US.ts \
file://main.cpp \
file://main.qml \
file://qml.qrc"
DEPENDS = "qtdeclarative"
inherit qmake5
* 한가지, recipe 이름을 helloworld 로 했는데, 이 경우, 제대로 layer 빌드가 되지 않음.
4. Application을 bitbake로 빌드
생성/추가한 layer에 빌드 진행 : ( /Work/STM32MP1/Distribution-Package/openstlinux-20-02-19/ 폴더에서)
PC $> bitbake myhelloworld
생성된 위치 확인 하기 : WORKDIR 폴더 확인
PC $> bitbake -e myhelloworld | grep ^WORKDIR=
결과 :
WORKDIR="/home/jobaek/Work/STM32MP1/Distribution-Package/openstlinux-20-02-19/build-openstlinuxeglfs-stm32mp1/tmp-glibc/work/cortexa7t2hf-neon-vfpv4-ostl-linux-gnueabi/myhelloworld/1.0-r0"
WORKDIR 아래에 build 폴더에 bin 파일이 생성되어 있음.
5. 빌드한 결과를 Target에 copy
보드 준비 하기
USB-C를 이용해서 전원 연결하고, LAN 케이블을 이용해서 보드와 PC 연결
보드의 IP 확인 : 192.168.1.20
PC $> scp HelloWorld root@192.168.1.20:/usr/bin
6. Qt Application Launching
보드의 ST-Link 커넥터를 이용해서 USB 연결하여, VCP 접속 (PC 터미널 프로그램 이용)
BOARD $> ls /usr/bin
에 복사한 HelloWorld 실행 파일 확인
Qt 예제 실행하기
BOARD $> /usr/bin/HelloWorld
root@stm32mp1:/usr/bin# ./HelloWorld
No modes available for output "HDMI1"
Unable to query physical screen size, defaulting to 100 dpi.
To override, set QT_QPA_EGLFS_PHYSICAL_WIDTH and QT_QPA_EGLFS_PHYSICAL_HEIGHT (in millimeters).
qt.qpa.input: X-less xkbcommon not available, not performing key mapping
Could not set DRM mode for screen DSI1 (Permission denied)
Could not queue DRM page flip on screen DSI1 (Permission denied)
위와 같이 DRM 설정 오류가 나타나며, 이때 DRM을 종료 후 다시 실행
BOARD $> psplash-drm-quit
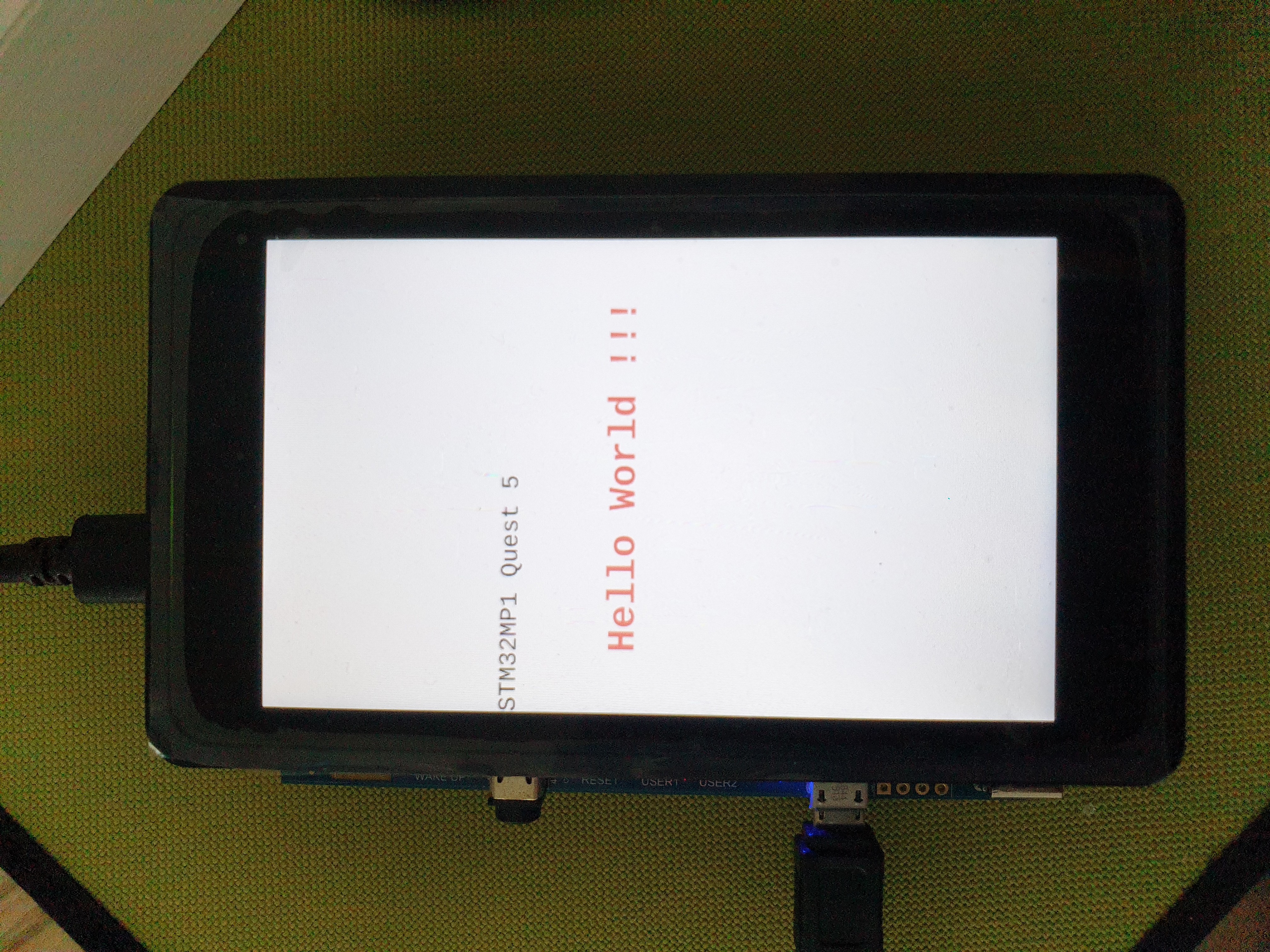
이제 보드에서 실행 화면을 확인할 수 있음
BOARD $> /usr/bin/HelloWorld
(제출3)

(제출4)
main.cpp
#include
#include
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
main.qml
import QtQuick 2.11
import QtQuick.Window 2.11
Window {
visible: true
width: 480
height: 800
title: qsTr("Hello World")
Text {
id: element
x: 0
y: 348
width: 480
height: 46
color: "#e96767"
text: qsTr("Hello World !!!")
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
font.bold: true
font.pixelSize: 40
}
TextInput {
id: textInput
x: 0
y: 249
width: 480
height: 20
text: qsTr("STM32MP1 Quest 5")
font.pixelSize: 25
}
}
이상입니다.
Wiki 따라하기가 쉽지만은 않네요.
기초 지식의 부족도 큰 문제이긴 하지만요.
로그인 후
참가 상태를 확인할 수 있습니다.