수행기록퀘스트5
- bitbake를 실행하여 성공한 결과 화면 제출
- Desktop에서 Hello world 예제 실행 화면 제출
- 보드 LCD에 출력된 Hello world 예제 실행 화면 제출
- Hello World 예제 소스코드 제출
-------------------------------------------------------------------------------------------------------------------------------
1. bitbake 실행 및 성공 결과 화면 제출
-------------------------------------------------------------------------------------------------------------------------------

bitbake 시간이 참으로 오래 걸려서 답답해 죽는줄 알았습니다 ㅠㅠ
-------------------------------------------------------------------------------------------------------------------------------
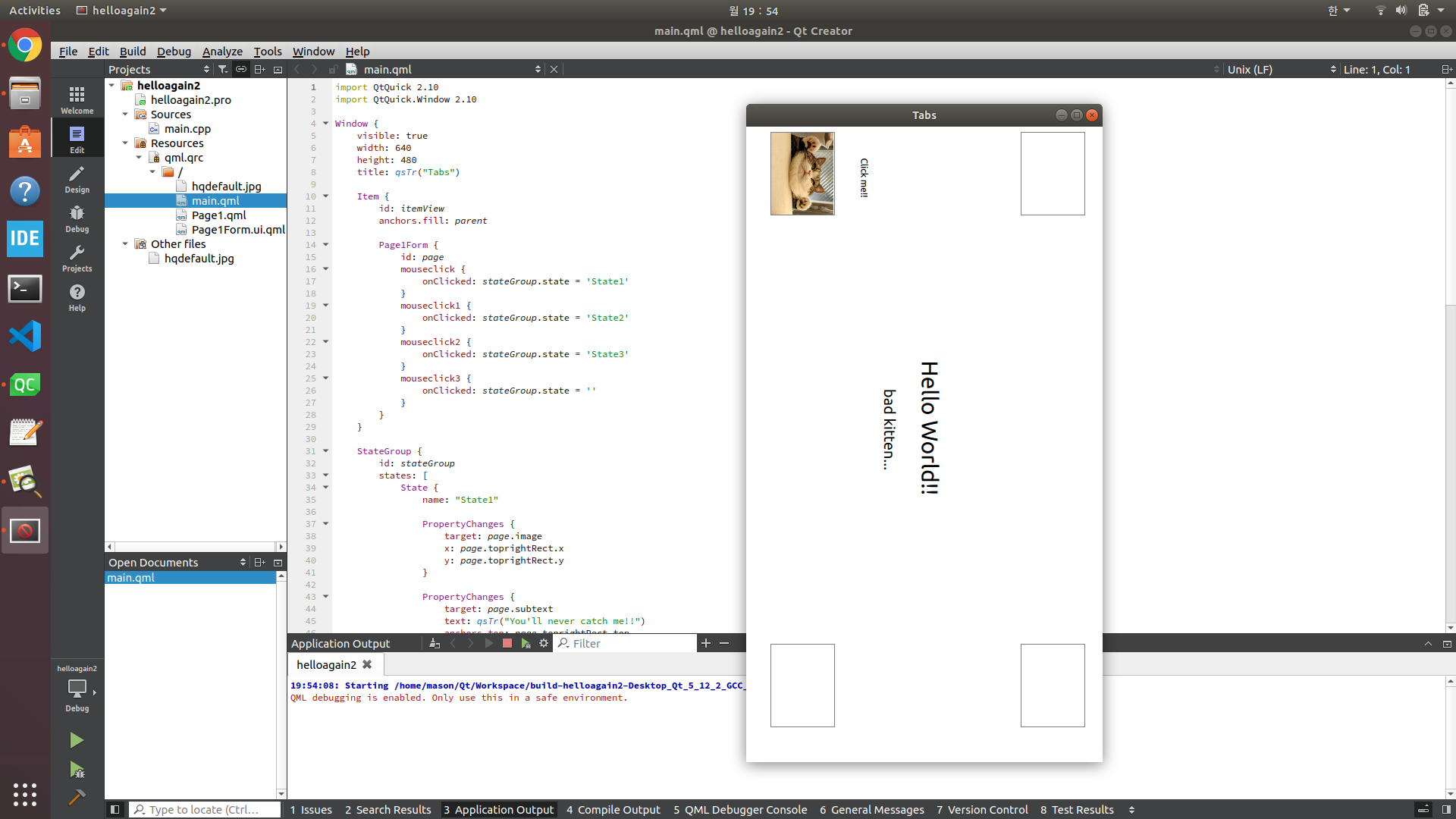
2. Desktop 에서 Helloworld 예제 실행화면
-------------------------------------------------------------------------------------------------------------------------------
갑자기 고양이가 생각나서 Helloworld랑 합체를 .... 했습니다

이 뒤에 bb 파일을 추가한 다음에 devtool로 굽고 보드에다가 실험했습니다!
bb file은 $(S) variable 과 Depends variable만 잘 설정해주면 별 다른 과정은 없습니다.
예시:
DEPENDS += "qtbase qtdeclarative"
-------------------------------------------------------------------------------------------------------------------------------
3. 보드 LCD 화면 출력 사진 및 영상
-------------------------------------------------------------------------------------------------------------------------------
아래 영상은 그냥 찍어 봤습니다 ㅎ

-------------------------------------------------------------------------------------------------------------------------------
4. Helloworld 예제 소스코드 제출
-------------------------------------------------------------------------------------------------------------------------------
길어서 죄송합니다...
@main.qml
import QtQuick 2.10
import QtQuick.Window 2.10
Window {
visible: true
width: 640
height: 480
title: qsTr("Tabs")
Item {
id: itemView
anchors.fill: parent
Page1Form {
id: page
mouseclick {
onClicked: stateGroup.state = 'State1'
}
mouseclick1 {
onClicked: stateGroup.state = 'State2'
}
mouseclick2 {
onClicked: stateGroup.state = 'State3'
}
mouseclick3 {
onClicked: stateGroup.state = ''
}
}
}
StateGroup {
id: stateGroup
states: [
State {
name: "State1"
PropertyChanges {
target: page.image
x: page.toprightRect.x
y: page.toprightRect.y
}
PropertyChanges {
target: page.subtext
text: qsTr("You'll never catch me!!")
anchors.top: page.toprightRect.top
anchors.topMargin: 37
anchors.left: page.toprightRect.left
anchors.leftMargin: -140
font.pixelSize: 12
}
},
State {
name: "State2"
PropertyChanges {
target: page.image
x: page.bottomrightRect.x
y: page.bottomrightRect.y
}
PropertyChanges {
target: page.subtext
text: qsTr("Bye, nyaong")
anchors.top: page.bottomrightRect.top
anchors.topMargin: 37
anchors.left: page.bottomrightRect.left
anchors.leftMargin: -140
font.pixelSize: 12
}
},
State {
name: "State3"
PropertyChanges {
target: page.image
x: page.bottomleftRect.x
y: page.bottomleftRect.y
}
PropertyChanges {
target: page.subtext
text: qsTr("You'll never catch me!!")
anchors.top: page.bottomleftRect.top
anchors.topMargin: 37
anchors.left: page.bottomleftRect.left
anchors.leftMargin: 140
font.pixelSize: 12
}
},
State {
name: "State4"
PropertyChanges {
target: page.image
x: page.topleftRect.x
y: page.topleftRect.y
}
PropertyChanges {
target: page.subtext
text: qsTr("You'll never catch me!!")
anchors.top: page.toprightRect.top
anchors.topMargin: 37
anchors.left: page.toprightRect.left
anchors.leftMargin: -140
font.pixelSize: 12
}
}
]
}
}
@Page1Form.ui.qml
import QtQuick 2.4
Item {
id: page
width: 480
height: 800
property alias mouseclick1: mouseclick1
property alias subtitletext: subtitletext
property alias titletext: titletext
property alias mouseclick2: mouseclick2
property alias bottomrightRect: bottomrightRect
property alias mouseclick3: mouseclick3
property alias bottomleftRect: bottomleftRect
property alias toprightRect: toprightRect
property alias subtext: subtext
property alias mouseclick: mouseclick
property alias topleftRect: topleftRect
property alias image: image
Image {
id: image
x: 20
y: 20
width: 110
height: 85
rotation: 90
fillMode: Image.PreserveAspectFit
source: "hqdefault.jpg"
}
Rectangle {
id: topleftRect
width: 110
height: 85
color: "#00000000"
rotation: 90
anchors.left: parent.left
anchors.leftMargin: 20
anchors.top: parent.top
anchors.topMargin: 20
border.color: "#808080"
MouseArea {
id: mouseclick
rotation: 0
anchors.fill: parent
}
}
Rectangle {
id: toprightRect
x: 20
width: 110
height: 85
color: "#00000000"
rotation: 90
anchors.top: parent.top
anchors.topMargin: 20
anchors.right: parent.right
anchors.rightMargin: 20
MouseArea {
id: mouseclick1
anchors.fill: parent
rotation: 0
}
border.color: "#808080"
}
Rectangle {
id: bottomleftRect
y: 20
width: 110
height: 85
color: "#00000000"
rotation: 90
anchors.left: parent.left
anchors.leftMargin: 20
anchors.bottom: parent.bottom
anchors.bottomMargin: 20
MouseArea {
id: mouseclick3
anchors.fill: parent
rotation: 0
}
border.color: "#808080"
}
Rectangle {
id: bottomrightRect
x: 20
y: 20
width: 110
height: 85
color: "#00000000"
rotation: 90
anchors.bottom: parent.bottom
anchors.bottomMargin: 20
anchors.right: parent.right
anchors.rightMargin: 20
MouseArea {
id: mouseclick2
anchors.fill: parent
rotation: 0
}
border.color: "#808080"
}
Text {
id: titletext
x: 209
y: 117
width: 183
height: 40
text: qsTr("Hello World!! ")
rotation: 90
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
fontSizeMode: Text.FixedSize
font.pixelSize: 30
}
Text {
id: subtitletext
x: 258
y: 183
text: qsTr("bad kitten...")
rotation: 90
anchors.verticalCenterOffset: 0
anchors.horizontalCenterOffset: -50
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
font.pixelSize: 20
}
Text {
id: subtext
text: qsTr("Click me!!")
anchors.left: topleftRect.right
anchors.leftMargin: 0
rotation: 90
anchors.top: topleftRect.top
anchors.topMargin: 40
font.pixelSize: 12
}
}
로그인 후
참가 상태를 확인할 수 있습니다.