Quest 3
Part 2. Swipe Container를 포함하여 UI 구성하기
퀘스트 3은 Part 1과 Part 2 로 진행되며, 두 가지를 모두 수행하시어 제출해 주시면 됩니다.
퀘스트 3을 통과하신 분들 중 35분께는 플랫폼 보드가 지급됩니다. 이 35분은 모든 분들이 퀘스트를 적절히 수행하셨다는 전제 하에 선착순으로 선정됩니다.
선착순의 기준은 최초 제출 일자가 아닌 최종 수정 일자이니, 반드시 참고 부탁드리겠습니다.
(최종 수정 일자는 게시물 수정 시 마다 업데이트 됩니다.)
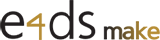
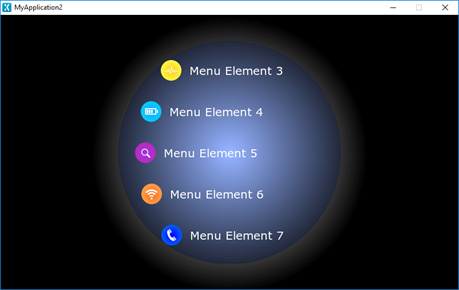
TouchGFX Designer에서 Tutorial 4 와 Tutorial 5 완성하기.
※ 영문 문서 이해가 힘든 경우 자동 번역 기능(크롬 브라우저 – 구글 자동 번역 기능)을 사용하여 페이지를 보시는 것을 제안합니다
- 시뮬레이터 화면에서의 Tutorial 4 와 Tutorial 5의 동작을 각각 녹화하여 동영상 제출
- 1. TouchGFXDesigner 실행
- 2. STM32H7B3 DK Board Setup 선택

- 3. Tutorial 4를 완성 (영어판)
- 4. 시뮬레이터 화면 녹화
- 5. Tutorial 5를 완성 (영어판)
- 6. 시뮬레이터 화면 녹화
- 7. 동영상들 제출


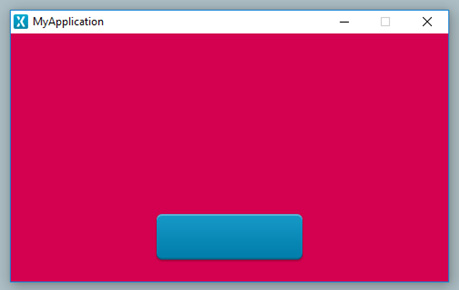
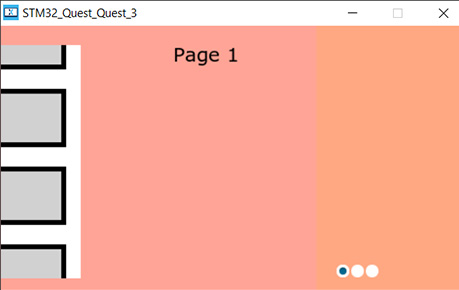
3개 페이지가 있는 SwipeContainer를 생성합니다.
Page 1 은 8개의 구성 요소(width:200px, height:80px)로 이루어진 수직의 ScrollList(width:200px, height: 240px) 를 포함합니다.
구성 요소 1을 클릭했을 때 Screen2로 전환합니다.
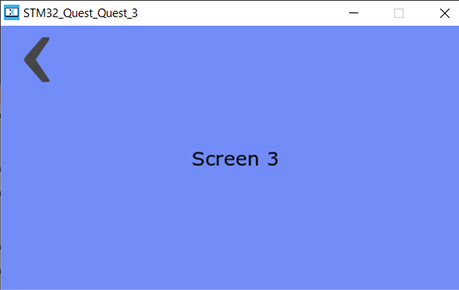
구성 요소 2를 클릭했을 때 Screen3 로 전환합니다.
구성 요소3을 클릭했을 때 Screen4로 전환합니다.
ScrollList 영역에서 수직으로 슬라이드 하는 경우 ScrollList 가 스크롤 되며 수평으로 슬라이드 하는 경우 SwipeContainer 가 page를 변경합니다.
Screen 2, 3, 4에는 main screen으로 돌아가는 버튼을 생성합니다.
- 시뮬레이터 화면을 녹화하여 동영상 제출
- 1. TouchGFXDesigner 실행
- 2. STM32H7B3 DK Board Setup 선택

- 3. UI를 완성
- 4. 시뮬레이터 화면 녹화
- 5. 동영상 제출
- TouchGFXDesigner에서 Swipe Container 예제 및Scroll Wheel and List 예제를 참고하면 도움이 될 수 있습니다.
- View 에서 수직 드래그와 수평 드래그를 구별하여 구현하는 것이 필요합니다. 그런 다음 방향에 따라 ScrollList 또는 SwipeContainer 를 만듭니다. handleClickEvent, handleGestureEvent 그리고 handleTickEvent 또한 구현해야 합니다.
- 드래그로 ScrollList 움직임을 만드는 경우 myScrollList.handleDragEvent(evt); 를 호출합니다.
- 드래그로 SwipeContainer 움직임을 만드는 경우 MyScreenViewBase:: handleDragEvent(evt); 을 호출합니다.
- UI를 디버깅하기 위해 <touchgfx/Utils.hpp> 를 포함하고 touchgfx_printf() 함수를 사용하여 디버깅 메시지를 생성합니다.



로그인 후
참가 상태를 확인할 수 있습니다.