Quest 1
TouchGFX Designer 환경 활용하기
제출 기간
2023. 7. 3 (월) 00:00 ~
2023. 7. 16 (일) 23:59

-
퀘스트
첫 번째 퀘스트의 목표는 TouchGFX Designer 사용 방법에 친숙해지는 것입니다.
STM32CubeMX의 최신 버전을 설치하고 X-Cube-TouchGFX의 최신 버전을 설치합니다. 설치 과정이 끝난 후에
TouchGFX Stock을 기반으로 UI를 만듭니다. 그리고 이 퀘스트를 완성하기 위해 설문을 작성해야 합니다.
<참고 사항>
Quest 1 단계에서 제출해주신 답변을 리뷰하여, 총 20명 대상으로 STM32H750-DK 보드와 함께 Quest 2가 진행됩니다.

-
필수 통과 조건
1.UI가 완성된 후에 build/bin 폴더를 zip파일로 압축하여 제출합니다.2.설문 작성하기: 링크

-
수행 방법
2.X-CUBE-TOUCHGFX를 다운로드 받습니다.
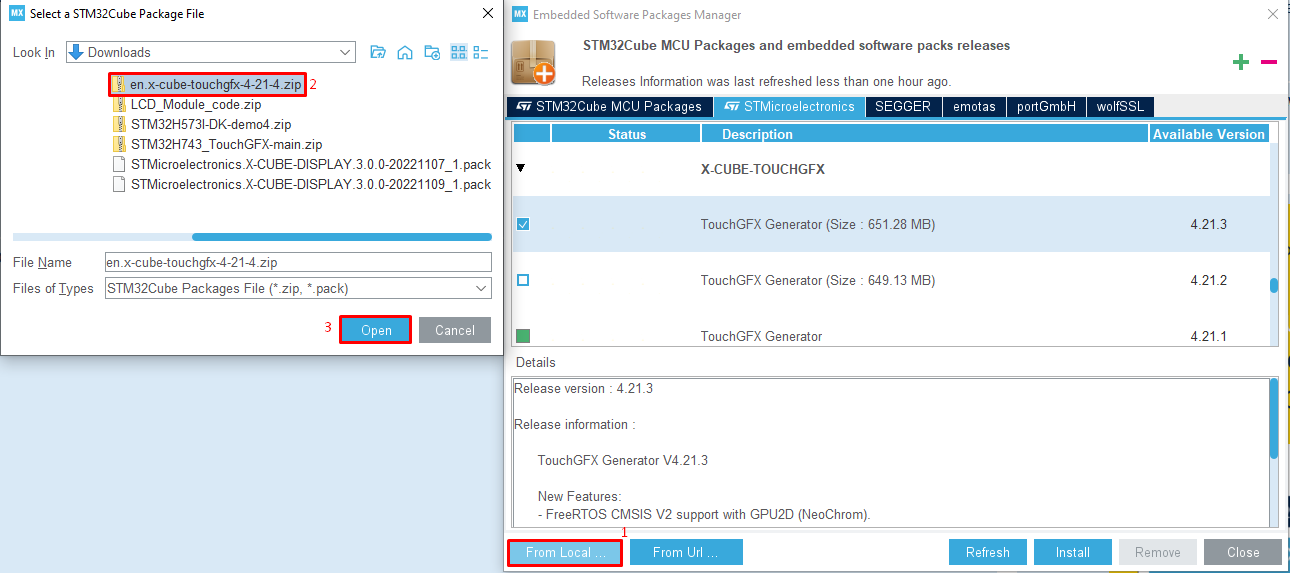
https://www.st.com/en/embedded-software/x-cube-touchgfx.html3.STM32CubeMX에서 X-CUBE-TouchGFX software pack을 설치하기 위한 방법이 두 가지 있습니다.
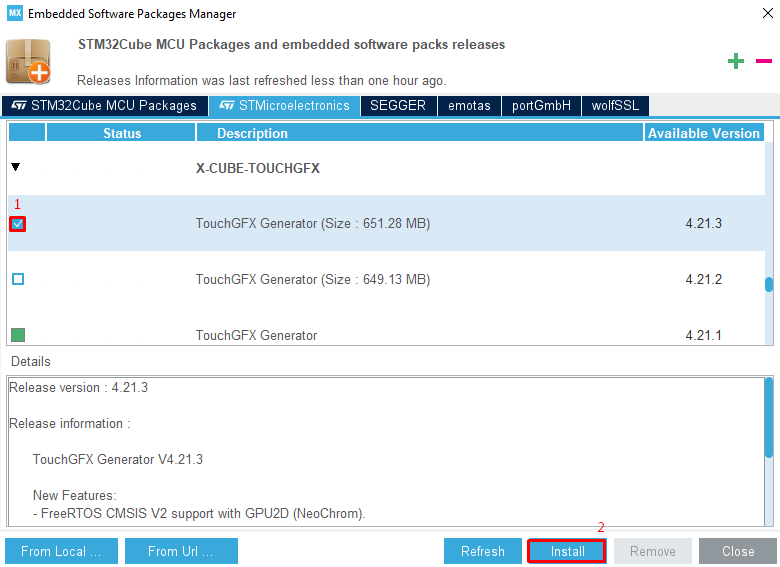
첫 번째는 직접 package를 선택하고 Install 버튼을 누름

두 번째 방법은 From Local버튼을 누른 다음 다운로드 받은 X-CUBE-TouchGFX software pack를 선택하고 설치합니다.
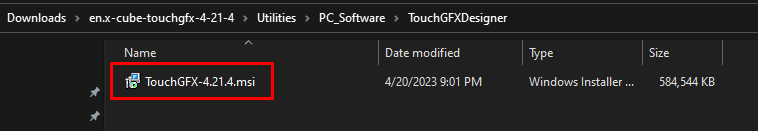
 4.X-CUBE-TouchGFX폴더에 있는 TouchGFX Designer를 설치합니다.
4.X-CUBE-TouchGFX폴더에 있는 TouchGFX Designer를 설치합니다.
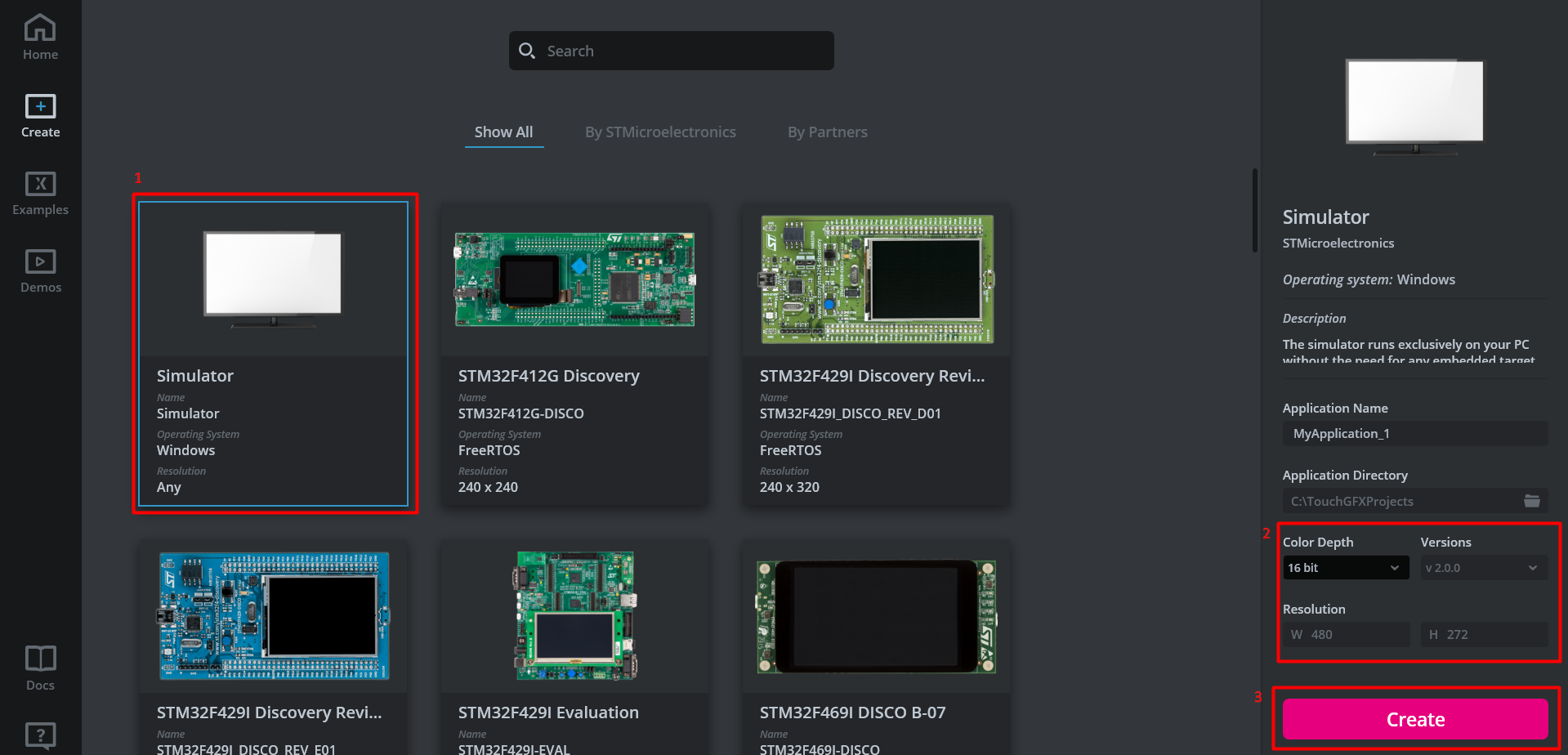
 5.TouchGFX Designer를 열고 Simulator 프로젝트 만듭니다.
5.TouchGFX Designer를 열고 Simulator 프로젝트 만듭니다.
Color depth: 16-bit, Resolution : 480x272
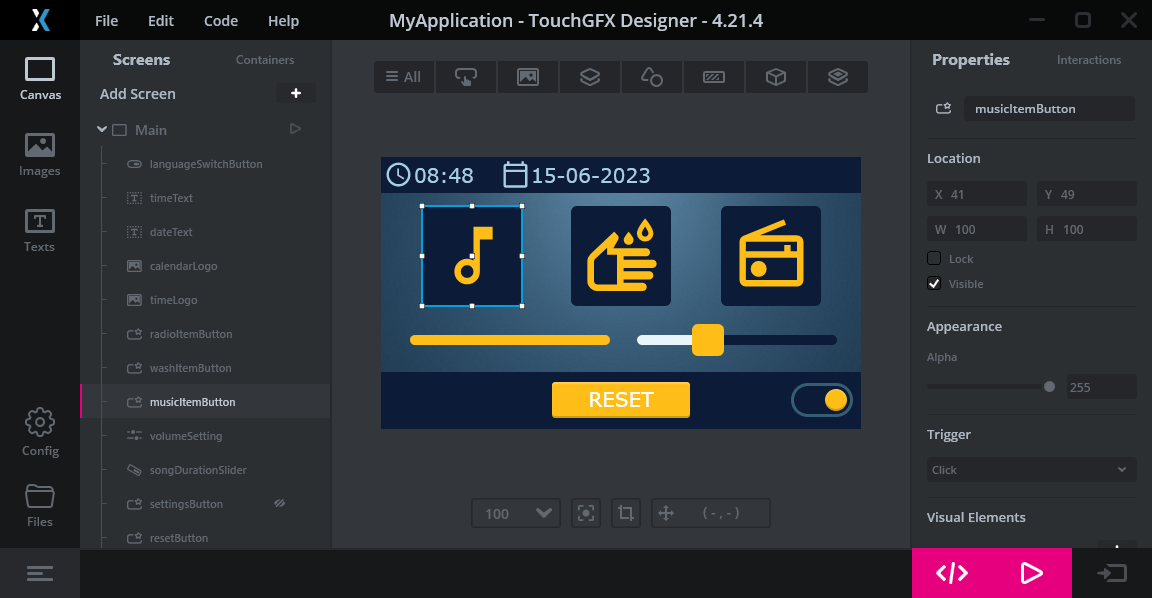
 6.아래 첨부된 simulator EXE 파일을 참조하여 TouchGFX Stock을 기반으로 같은 UI를 만듭니다.
6.아래 첨부된 simulator EXE 파일을 참조하여 TouchGFX Stock을 기반으로 같은 UI를 만듭니다.
몇 가지 이미지를 제공하고 있으니 참고해 주시기 바랍니다.
simulator EXE 파일 (다운로드)
힌트:
• 언어 스위치 기능을 만들기 위해, 하기 페이지들을 참조하실 수 있습니다.
∘ https://support.touchgfx.com/docs/tutorials/tutorial-06/tutorial-06-part-1
∘ https://support.touchgfx.com/ko/docs/development/ui-development/designer-user-guide/texts-view
∘ https://support.touchgfx.com/ko/docs/development/ui-development/touchgfx-engine-features/texts-and-fonts
∘ https://support.touchgfx.com/ko/docs/development/ui-development/touchgfx-engine-features/languages-and-characters
• Interaction을 만들기 위해 하기 페이지를 참조하실 수 있습니다.
∘ https://support.touchgfx.com/ko/docs/tutorials/tutorial-02
• 다양한 설정 값들을 저장하기 위해 하기 페이지들을 참조하실 수 있습니다.
∘ https://support.touchgfx.com/ko/docs/tutorials/tutorial-03
∘ https://support.touchgfx.com/ko/docs/development/ui-development/software-architecture/model-view-presenter-design-pattern

필요한 정보:
• 최신 버전 TouchGFX 4.22를 사용하는 것을 추천합니다.
• 폰트: 영어의 경우 Verdana, 한국어의 경우 Malgun Gothic bold
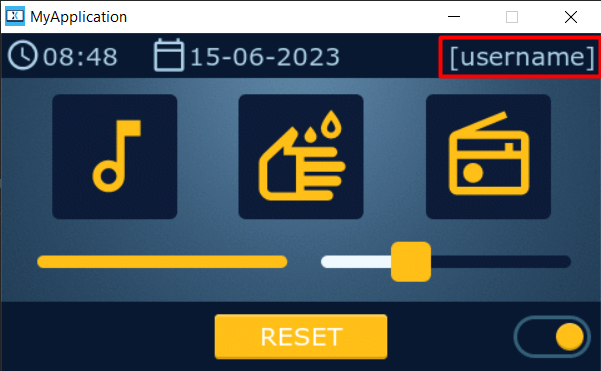
• 폰트 사이즈: 작은 14px, 중간 17px, 큰 20px, 백분율 값 40px7.UI 작업이 끝난 후에 하나의 Text Area로 사용자명을 UI에서 추가하여 Run Simulator 합니다. 그리고 마지막으로 Build/bin 폴더를 zip파일로 압축하여 제출합니다.


-
참조 사이트와 자료
🔗 TouchGFX Designer 데모들🔗 TouchGFX 기술 지원 사이트: TouchGFX documentation🔗 UI 영감을 받을 수 있는 사이트: Dribble🔗 ST 제품들에 대해 알아보고 싶을 때: st.com🔗 무료로 이미지를 만들거나 수정하기 위한 그래픽 툴: Paint.NET
로그인 후
참가 상태를 확인할 수 있습니다.