질문과 답변
2022.02.21
<프로젝트 개요>
‘Show me the Things’
‘컵받침, 따뜻한 커피를 부탁해~’
1. 아두이노 나노를 사용하여 간단한 온도 측정 보드를 만들어
2. 온도 측정이 가능한 컵받침 또는 컵뚜껑을 만들어 봅니다.
‘꿈돌이를 안아주세요 :)♥’
3. ST의 ‘SensorTile.Box’를 활용하여
아기가 잘 때 온도와 습도를 측정해 알려 주는 애착 인형을 만들어 봅니다.
* 아두이노 NANO 33 BLE Sense 보드를 사용하면 좋은데, 현재 품절로 구매가 어려워
가지고 있는 센서타일박스를 사용하기로 했습니다.
우선, 아두이노 개발툴인 ‘Arduino IDE’ 설치와 보드 셋업을 하고
7세그먼트 디스플레이를 동작 시켜봅니다.
대부분의 프로젝트의 개발 순서에서
디스플레이를 먼저 동작 시키는 이유는,
연결할 센서와 I/O포트의 동작을 눈으로 확인할 수 있는 수단을 먼저 만드는 것이
여러모로 편하기 때문입니다.
디스플레이가 없다면,
erial포트 기능을 먼저 만들어,
PC에서 ‘TeraTerm’ 또는 ‘PuTTY’ 같은 Dummy 터미널 소프트웨어를 설치하여
터미널 창으로 데이터를 확인하는 방법이 있습니다.
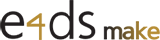
<프로젝트에 사용할 부품>
1. MCU 보드: 아두이노 Nano.
2. 디스플레이: 7SEGMENT 4digits (TM1637)
3. 푸쉬 스위치
4. LED
5. 온습도 센서 (DHT22)

부품들은 제가 가지고 있는 부품들 중에 쓸 만한 것들을 골라서 했습니다.
각 부품들과 아두이노 나노의 동작이 확인되면,
6. 온습도 측정 및 보정 알고리즘 코딩
7. 물리적 형상 정리
- 컵받침 제작
8. 동작 확인
- 컵 온도 측정 알고리즘 코딩
- 설정 온도에 맞춰 LED 점등
9. LCD 디스플레이로 업그레이드
10. 온도 설정 UI 작성 (LCD에 텍스트 메뉴)
[메뉴]
- 셀프 테스트 프로그램
- 온/습도 보정치 입력
- 최저/최고 온도 설정
11. 테스트 & 마무리
이런 순서로 진행을 해보려고 합니다.
******************
* 아두이노 개발 환경 설치
- 윈도우 10 PC
- Arduino IDE 2.0.0-rc3_Windows_64bit 다운로드
https://www.arduino.cc/en/donate/
아두이노 개발 툴은 테스트도 할 겸, 새로 릴리즈 된 2.0 RC 버전을 사용해봤습니다.

1. 아두이노 Nano 와 Aduino IDE 연결
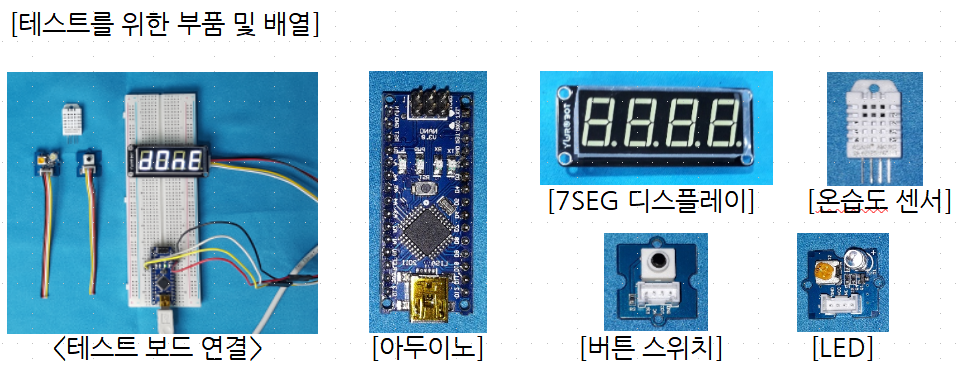
- 아두이노 개발툴인 Arduino IDE와 아두이노 나노 보드는 USB 미니-B type 케이블로 연결합니다.

USB케이블을 연결하고 아두이노 보드의 전원 LED가 켜지는 걸 확인하고
Ardunio IDE에서 아두이노 나노를 사용하기 위해 보드 셋업을 합니다.

왼편 아이콘 중 보드매니저 버튼을 클릭하여 ‘Arduino NANO’ 가 설치되어 있는지 확인합니다.
검색 란에 ‘NANO’를 입력하면 관련 보드 라이브들이 표시되고 설치가 되어 있다면 ‘Installed’로 표시됩니다.

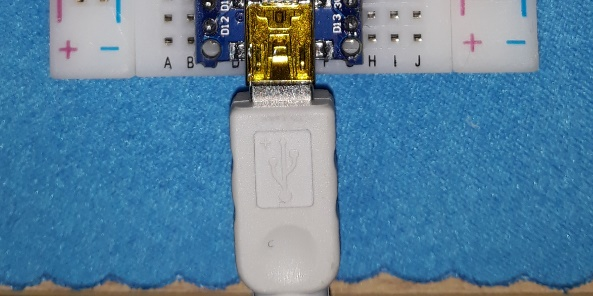
보드 선택 메뉴에서 ‘아두이노 나노’ 와 연결된 USB포트를 선택합니다.
포트번호 확인은 ‘장치 관리자’의 포트를 보면 알 수 있습니다.

여기까지 확인되면, 아두이노 나노에 코딩을 할 준비가 끝납니다.
물론, 아두이노 보드에 뭔가 연결을 해야 좀 더 재미있는 코딩이 가능하겠죠?
메이커들에게 가장 큰 감동을 주는 건 역시 디스플레이죠.
2. 디스플레이: 7SEGMENT 4digits (TM1637)
사용할 디스플레이는 7 세그먼트 LED 디스플레이를 사용합니다.
7세그먼트 디스플레이는 세그먼트 드라이버 IC가 포함되어 편리하게 사용이 가능한 모듈과
드라이버IC가 없이 세그먼트 디스플레이만 있는 모듈이 있으니 구매하실 때 참고하시기 바랍니다.
‘FND’ 라고도 불리는 7세그먼트는 소수점 자리를 표시하는 ‘.’ 까지 8개의 LED를 숫자를 표현하기 위해 ‘8’자 형태로 모아 놓은 것이라고 보면 됩니다.
* 초보자도 이해할 수 있도록 이렇게 소소한 설명이 포함되어 있으니 메이크 달인들께서는 이해해 주세요~ ??
처음 7세그먼트 소자를 사용할 때 도무지 이해하기 힘들어했던 게 생각나네요.
LED를 어떻게 사용하는지 이해를 하는 분들을 위해 다음 그림을 넣어봤습니다.


‘A B C D E F 소수점’ 이렇게 8개의 LED를 연결했을 때, ‘B C’ 만 켠다면 ‘1’ 이 표시됩니다.
‘3’을 표시하기 위해서는 ‘A B C D G’를 켜야 되겠죠?
4자리나 되는 세그먼트 디스플레이 회로를 그리고 구동 방법을 설명하면 아주 흥미진진하지만,
메이커들이 아두이노를 사용하여 부담 없이 간단하게 뭔가를 만들기 위해,
이 흥미진진한 과정을 담당하는 ‘세그먼트 드라이버칩’이 포함돼 있고,
Arduino IDE의 라이브러리 매니저에서 지원 코드를 골라 사용할 수 있는 모듈을 쓰기로 했습니다.
제가 사용하는 4자릿수의 세그먼트 디스플레이 모듈은 TM1637 드라이버칩을 사용한 것입니다.
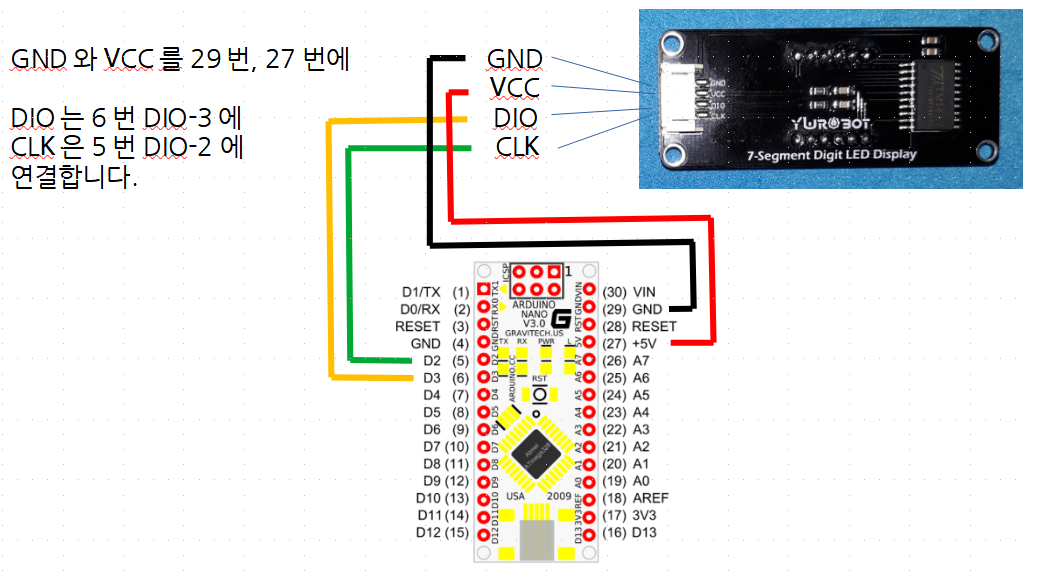
<< 아두이노와 7세그먼트 디스플레이 연결 >>
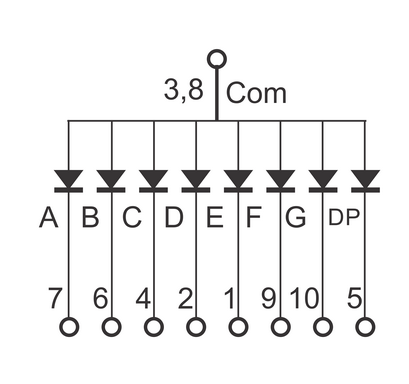
** 디스플레이 앞면 **

** 디스플레이 뒷면 ** 을 보면 다음과 같이 핀배열이 돼있습니다.

자~ 이제 코딩을 해볼까요~!!!!
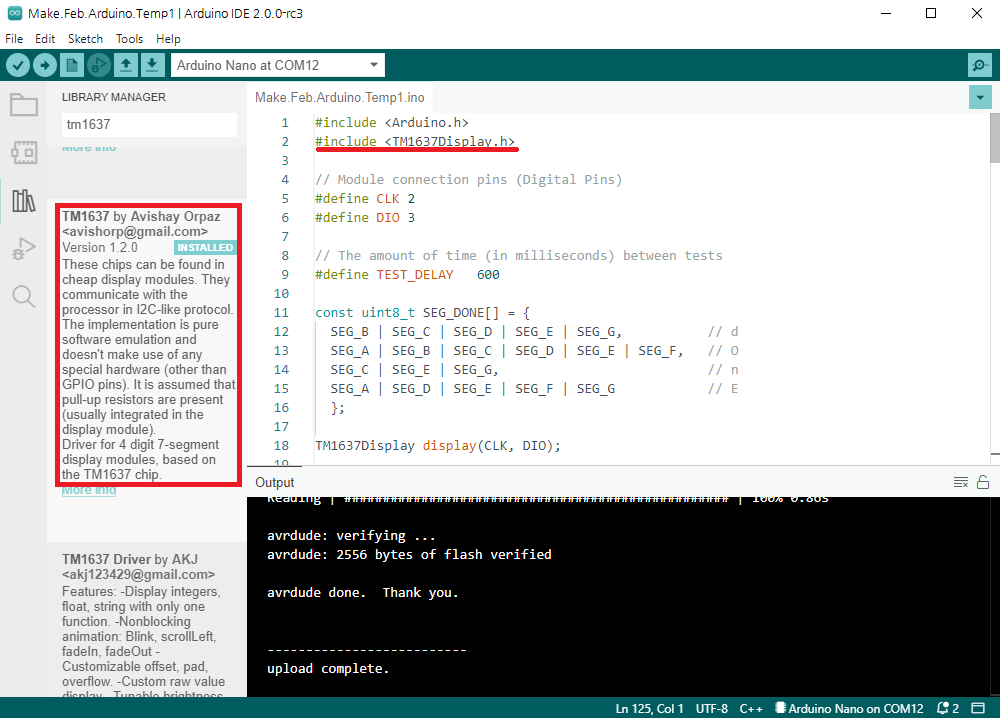
아두이노 IDE의 라이브러리 매니저에서 ‘TM1637’을 검색하고,
저는 그 중에 ‘TM1637 by Avishay Orpaz’의 라이브러리를 사용했습니다.
라이브러리의 자세히 보기를 누르면, Github페이지로 연결되는데,
소스 확인이 가능합니다.

디스플레이 테스트에 쓰인 소스 코드는 github에서 받은 코드를 수정한 것입니다.
#include // Arduinoi.h include
#include // TM1637Display.h 7SEG 디스플레이 라이브러리 Include
// Module connection pins (Digital Pins)
#define CLK 2 //아두이노 나노 Pin5(D2)
#define DIO 3 //아두이노 나노 Pin6(D3)
// The amount of time (in milliseconds) between tests
#define TEST_DELAY 500 //0.5초 지연
const uint8_t SEG_DONE[] = {
//완료 메시지 - 'dOnE'
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
TM1637Display display(CLK, DIO);
void setup() {
}
void loop() {
int k;
uint8_t data[] = { 0xff, 0xff, 0xff, 0xff }; // 모든 세그먼트 켜기 값으로
uint8_t blank[] = { 0x00, 0x00, 0x00, 0x00 }; // 모든 세그먼트 끄기 값으로
display.setBrightness(0x0f); // 밝기를 최대로
while (1) { // 테스트 무한 반복
// All segments on
display.setSegments(data); // 모두 켠 후에
delay(TEST_DELAY); // 0.6초 대기
// Selectively set different digits
data[0] = display.encodeDigit(0); // 첫번째 자리에 '0'
data[1] = display.encodeDigit(1); // 첫번째 자리에 '1'
data[2] = display.encodeDigit(2); // 첫번째 자리에 '2'
data[3] = display.encodeDigit(3); // 첫번째 자리에 '3'
display.setSegments(data); //'0123'을 표시 후
delay(TEST_DELAY); // 0.6초 대기 0123
display.clear(); // 디스플레이 클리어
display.setSegments(data + 2, 2, 2); // data어레이+2부터 2자리를 세번째 자리에
delay(TEST_DELAY); // 0.6초 대기 __23
display.clear();
display.setSegments(data + 2, 2, 1); // data어레이+2부터 2자리를 두번째 자리에
delay(TEST_DELAY); // 0.6초 대기 _23_
display.clear();
display.setSegments(data + 2, 2, 0); //data어레이+1부터 3자리를 두번째 자리에
delay(TEST_DELAY); // 0.6초 대기 _123
// Show decimal numbers with/without leading zeros
display.showNumberDec(0, false); // Expect: ___0
delay(TEST_DELAY);
display.showNumberDec(0, true); // Expect: 0000
delay(TEST_DELAY);
display.showNumberDec(1, false); // Expect: ___1
delay(TEST_DELAY);
display.showNumberDec(1, true); // Expect: 0001
delay(TEST_DELAY);
display.showNumberDec(22, false); // Expect: __22
delay(TEST_DELAY);
display.showNumberDec(22, true); // Expect: 0022
delay(TEST_DELAY);
display.clear();
display.showNumberDec(33, false, 2, 1); // Expect: _33_
delay(TEST_DELAY);
display.showNumberDec(4400, true); // Expect: 4400
delay(TEST_DELAY);
display.showNumberDec(-1, false); // Expect: __-1
delay(TEST_DELAY);
display.showNumberDec(-12); // Expect: _-12
delay(TEST_DELAY);
display.showNumberDec(-999); // Expect: -999
delay(TEST_DELAY);
display.clear();
display.showNumberDec(-5, false, 3, 0); // Expect: _-5_
delay(TEST_DELAY);
display.showNumberHexEx(0xaa55); // Expect: aa55
delay(TEST_DELAY);
display.showNumberHexEx(0xEE); // Expect: __ee
delay(TEST_DELAY);
display.clear();
display.showNumberHexEx(0xFF, 0, true, 2); // Expect: ff__
delay(TEST_DELAY);
// Run through all the dots // 소수점 표시
for (k = 0; k <= 4; k++) {
display.showNumberDecEx(0, (0x80 >> k), true);
delay(TEST_DELAY);
}
// Brightness Test
for (k = 0; k < 4; k++) // 전부 켜지도록 data를 설정
data[k] = 0xff;
for (k = 0; k < 7; k++) { // 0~7 단계 밝기
display.setBrightness(k);
display.setSegments(data);
delay(TEST_DELAY);
}
// On/Off test
for (k = 0; k < 3; k++) { // 3회 점멸
display.setBrightness(7, false); // Turn off
display.setSegments(data);
delay(TEST_DELAY);
display.setBrightness(7, true); // Turn on
display.setSegments(data);
delay(TEST_DELAY);
}
// Done!
display.setSegments(SEG_DONE); // 테스트 종료 메시지
delay(2000); // 2초뒤 반복
}
}
너무 재미있지만 오늘은 여기까지 하고, 다음에
* 푸쉬 스위치
* LED
* 온습도 센서 (DHT22) 를
연결하여 동작 시켜 보도록 하겠습니다.
여러분들의 작품은 어떻게들 만들어지고 있나요?
궁금합니다 ㅎㅎ
로그인 후
참가 상태를 확인할 수 있습니다.