질문과 답변

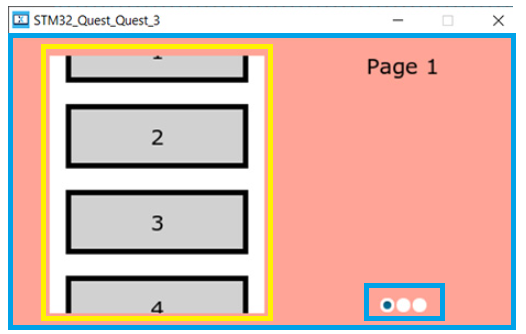
3개 페이지가 있는 SwipeContainer를 생성합니다.
-> 1. 노란색 영역에 생성
Page 1 은 8개의 구성 요소(width:200px, height:80px)로 이루어진 수직의 ScrollList(width:200px, height: 240px) 를 포함합니다.
-> 2. 노란색 영역에 생성
구성 요소 1을 클릭했을 때 Screen2로 전환합니다.
-> 3. 노란색영역에서 1번 클릭시 스크린 변화
구성 요소 2를 클릭했을 때 Screen3 로 전환합니다.
-> 4. 노란색영역에서 2번 클릭시 스크린 변화
구성 요소3을 클릭했을 때 Screen4로 전환합니다.
-> 5. 노란색영역에서 3번 클릭시 스크린 변화
ScrollList 영역에서 수직으로 슬라이드 하는 경우 ScrollList 가 스크롤 되며 수평으로 슬라이드 하는 경우 SwipeContainer 가 page를 변경합니다.
-> 6. 노란색 영역에서(파란색 아님) 수직으로는 스크롤 좌우로 하면 파란색 점위치가 바뀌는 스와이프 변화
Screen 2, 3, 4에는 main screen으로 돌아가는 버튼을 생성합니다.
-> 7. 각 스크린에서 되돌아가는 버튼
3,4,5 버튼 클릭시 이벤트 효과를 찾아보고 있는데 touchgfx_printf() 효과를 통한 이벤트는 발생 하였는데 클릭 이벤트를 찾고 있습니다.
6 같은 경우는" handleClickEvent, handleGestureEvent 그리고 handleTickEvent " 이부분을 활용을 해야 하는거 같은데
혹시 다른 분들은 어디서 정보를 얻어서 하고 계시나요.
3,4,5,6 부분이 제일 어려운것 같은데 혹시 정보를 얻는곳 알고 있으시면 공유 부탁 드립니다.
로그인 후
참가 상태를 확인할 수 있습니다.